入力言語・キーボード表示の制御について
2024.5.22

私は現在、フロントエンドエンジニアとしてWebページの改修業務などに携わっています。
Webサイトでよく見かける入力欄をクリック・タップした際の入力言語や
表示されるキーボードの種類を制御することについて検討する機会がありました。
その調査の中で、inputタグの属性を用いて実現出来たことがあったため、
この記事を通して制御可能なことについてまとめます。
目次
概要
inputタグについて
今回お話しするinputタグについて軽く説明します。
MDN Web Docsより、inputタグ は HTML の要素で、ユーザーからデータを受け取るための、
ウェブベースのフォーム用の操作可能なコントロールを作成するために使用します。
簡単に言うと、何らかの値を入力させたり送信する際に使用されます。
例としては、ログイン画面やお問い合わせフォームなどで使用されています。
属性について
inputタグにはいくつかの属性が指定できますが、
今回はキーボード表示に関わりのあるtype属性とinputmode属性を取り上げます。
type属性:
type属性とは入力させる形式を指定する属性となります。
見た目(UI)に大きく影響がある属性となります。
値の例として、text、button、color、dateなどがあります。
inputmode属性:
inputmode属性とは入力されるデータ型を指定する属性となります。
値の例として、none, text, telなどがあります。
調査
調査範囲
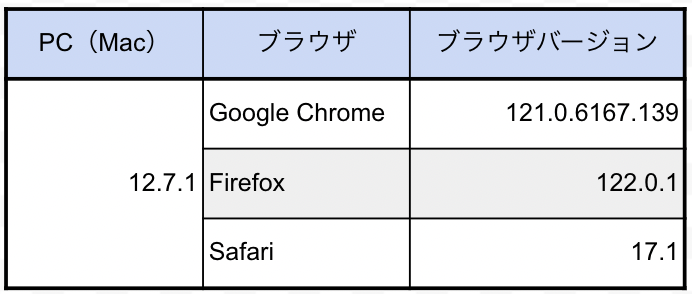
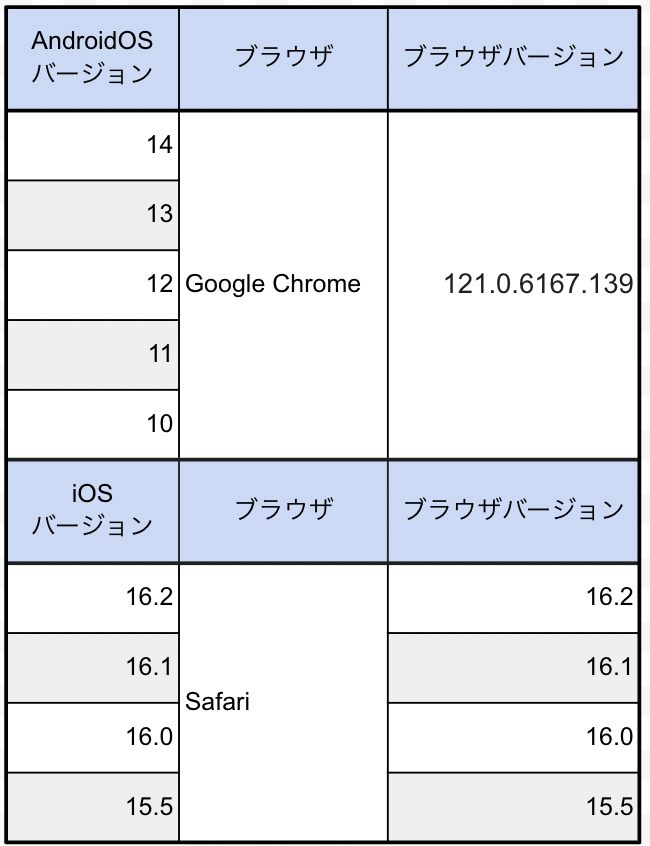
今回調査するデバイスやOSバージョン、ブラウザについては以下の通りになります。
PC版については使用するMacBookでのみ調査します。
スマホ版においてはstatcounterよりOSバージョン使用率が高く、
シュミレータ(詳しくは後述)で確認できる範囲で複数のバージョンを選んで調査してみました。


各属性において、本当は全ての値を調査したいところですが種類が多いため、範囲を絞って調査しました。
入力される内容から推測しキーボード表示に影響がありそうな値を独断で選出しました。
調査方法
前提:
PCでは、入力欄クリック時に入力言語が切り替わるのかを調査します。
スマホでは、入力欄タップ時に表示されるキーボードを調査します。
スマホにおいてはアプリ開発環境であるAndroid Studio、Xcodeの
シュミレータ機能を使用して擬似的に確認しています。
どちらのデバイスでも初期状態は日本語入力モード、キーボードとします。
手順:
- 後述するオリジナルのコードを用いたhtmlファイルを作成し、ローカルで表示させます。
- PC、スマホそれぞれで入力欄をクリック、タップし確認します。
この先は、デバイスによって確認方法が異なるためそれぞれ記載します。
PC
- 調査対象の入力欄をクリックする前に日本語入力モードに切り替える
- 調査対象の入力欄をクリックする
スマホ
- 日本語キーボードを追加した上で、一旦任意の入力欄をタップする
- 表示されたキーボードを日本語キーボードに切り替える
- 調査対象の入力欄をタップする
また、調査対象の入力欄をクリックする前に手動で日本語に切り替える理由は、
前に表示された入力モードを引き継がないようにするためです。
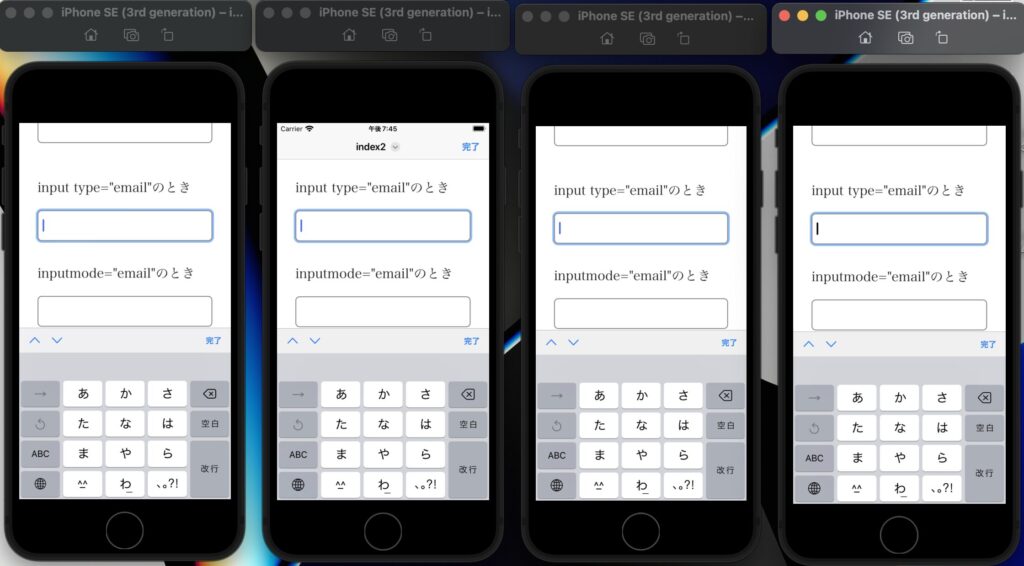
こちらの画像は実際に検証した際のシュミレータの画面です。

今回、記事にcodepenを用いて調査に使用したコードを表示させているため、
皆さんのお手元のデバイスでもお試し出来るようにしてみました。
もしかすると、環境の違いによって今回の調査とは異なる結果が出るかもしれませんが、
良ければお試しください。
実験コード1_type属性
type属性を変更し、入力モード・キーボードにどのような変化があるのかを確認します。
調査する値は以下の5つです。
- text
- url
- tel
- password
コードサンプルは以下の通りです。
著者の予想では、それぞれ以下のキーボードが表示されると予想しました。
- text→日本語
- url→英字
- tel→PC: 英字 / スマホ: 数字
- email→英字
- password→英字
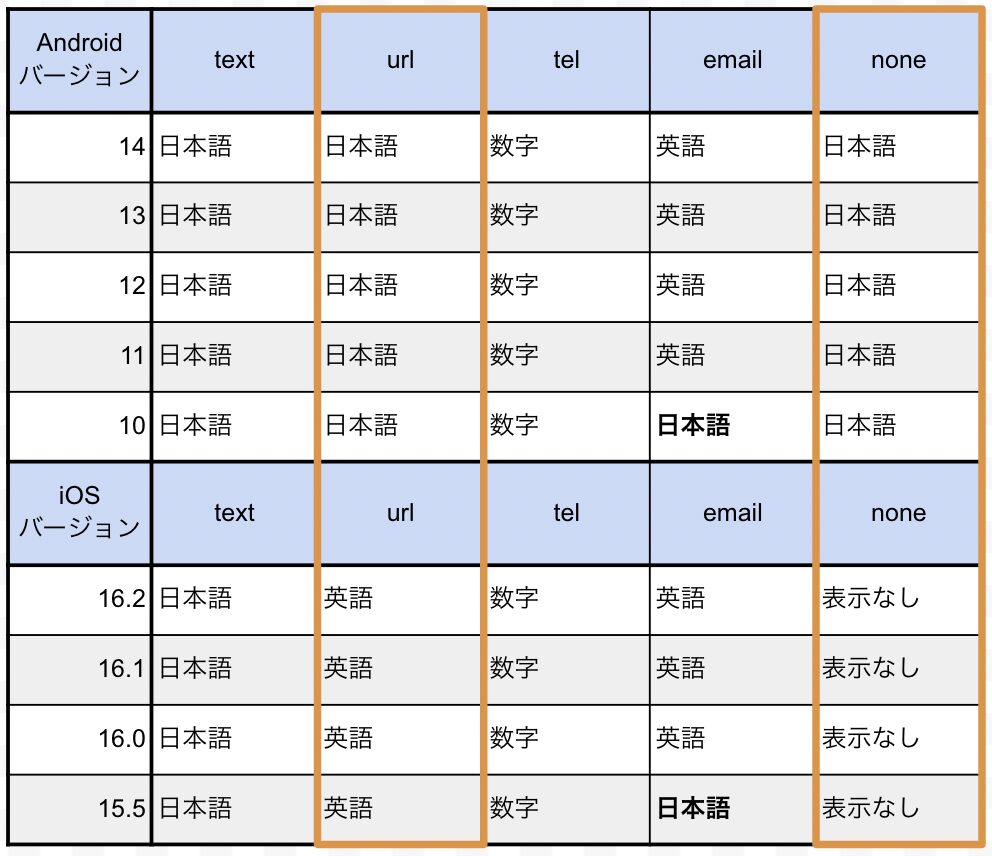
実験コード1の結果
結果は以下の通りになりました。
PC

スマホ

PC版ではtype=”password”でのみ英字キーボードに切り替わることがわかりました。
スマホ版においては各OSのバージョンで差異がある箇所もありますが、
一番大きな違いはiOS, AndroidOSで表示されるキーボードに違いがある値があるということです。
今回の調査範囲の中では、値”url”と”email”でOSによる差異が見られました。
実験コード2_inputmode属性
inputmode属性を変更し、入力モード・キーボードにどのような変化があるのかを確認します。
調査する値は以下の5つです。
- text
- url
- tel
- none
コードサンプルは以下の通りです。type属性は既定値の’text’を使用します。
予想では
- text→日本語
- url→英字
- tel→数字
- email→英字
- none→何も表示されない
実験コード2の結果
PC

スマホ

PC版ではinputmodeによる入力モードの変化はありませんでした。
スマホ版ではtype属性と同じようにOSによるキーボード表示の違いがありました。
今回の調査範囲の中では値”url”と”none”で差異が見られました。
実験コード3_type属性とinputmode属性
最後に、type属性とinputmode属性を組み合わせたコードを試してみます。
今回、OSによって差異があったものを組み合わせ、実際どのように表示されるのか確認します。
また興味本位ですが、type属性を2つ指定したコードと、
属性の指定順序を入れ替えたコードも試してみることにしました。
値の組み合わせの種類は以下の5つとなります。
- type=”url”, inputmode=”email”
- type=”email”, inputmode=”url”
- inputmode=”url”, type=”email”(上記のコードの指定順序を変更したもの)
- type=”url”, type=”email”(type属性を2つ指定したもの)
- type=”passsword”, inputmode=”none”
コードサンプルは以下の通りです。
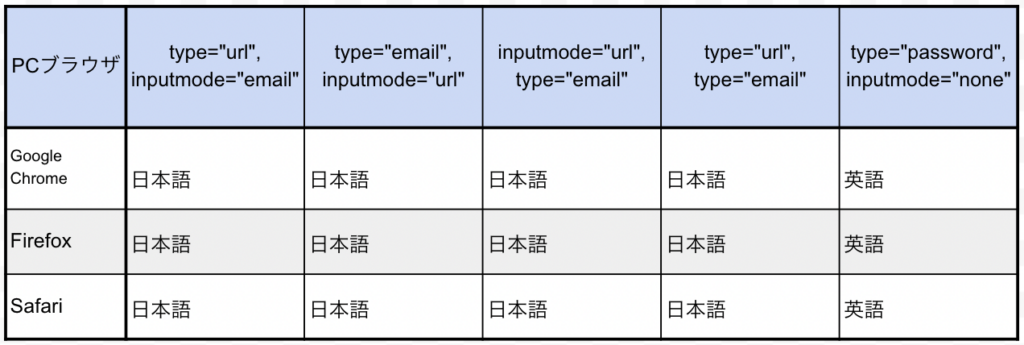
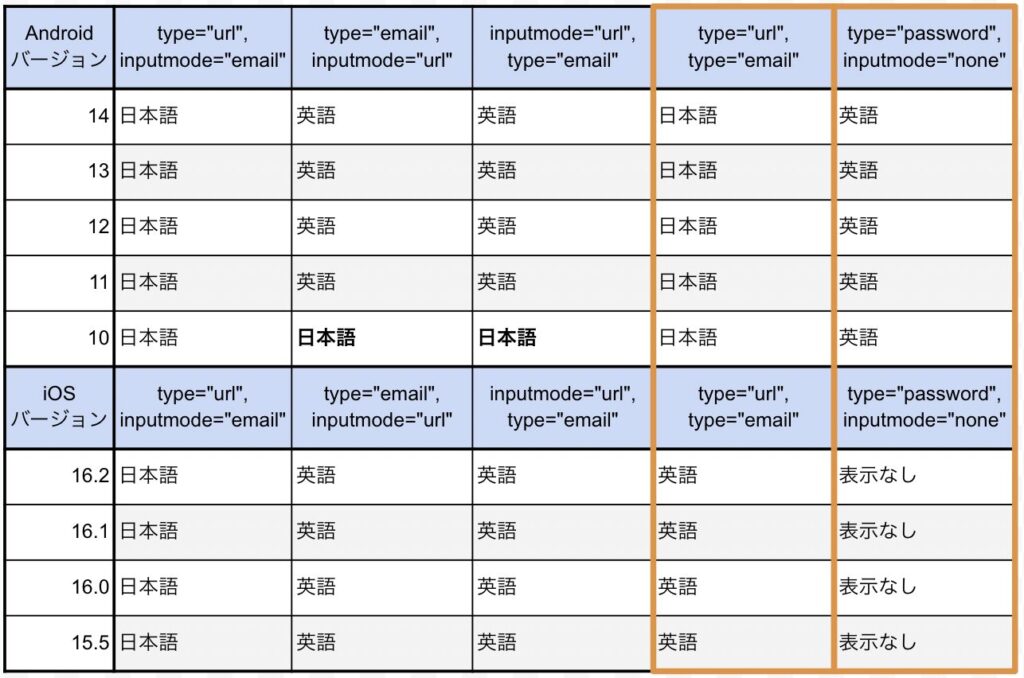
実験コード3の結果
PC

スマホ

- type=”email”, inputmode=”url”
- inputmode=”url”, type=”email”
上記二つの項目の結果より、typeとinputmodeの指定する順番を変えても
結果に変化がないことが分かりました。
こちらには記載しておりませんが、他の値の組み合わせでも指定する順番を変えて試しましたが
今回試した値の組み合わせの中で指定順を変えて結果が変わったものはありませんでした。
また、
- type=”email”, inputmode=”url”
のスマホでの表示結果についてですが、
Androidの方では「type=”email”」iOSの方では「inputmode=”url”」で
表示されるキーボードと対応していることが分かります。
しかし、
- type=”url”, inputmode=”email”
のスマホでの表示結果については、
Androidの方では「type=”url”」で表示されるキーボードと対応していますが、
iOSの方ではどちらの属性とも違って初期状態としている日本語キーボードが表示されました。
こちらについて、iOSスマホにおいてローカルファイルではなく
codepenの画面を用いて再度調査すると、英字キーボードが表示される結果となりました。
念の為他の4つのコードについて再度調査いたしましたが結果は変わりませんでした。
ローカルファイルであることやシュミレータで調査している、ということが
結果に多少影響を及ぼしているのかもしれません。
まとめ
結論
今回調査できた範囲では、PCにおいては入力モードに変化があるものが
type=”password”のみでしたが、スマホにおいてはinputタグの属性”type”, “inputmode”の値によって
表示されるキーボードに変化が見られました。スマホの中でも使用するデバイス、OS、ブラウザ
またそれぞれのバージョンによって表示されるキーボードが異なることが分かりました。
また、値の組み合わせによってはAndroind, iOSどちらも英字キーボードを
表示させることも可能であったため、うまく利用すればキーボード表示の制御が出来るかもしれません。
しかし、ブラウザやOSのバージョンアップや属性の仕様が変更されてしまった時には
キーボード表示が変わってしまう可能性もあります。
以上、入力言語・キーボード表示の制御についてでした。
最後まで読んでいただきありがとうございます。
システム開発・保守、導入支援など、
お気軽にご相談ください





