マークダウン記法(Markdown)とは
2025.2.18

突然ですが、ドキュメント作成時にもっとわかりやすく書く方法について悩んだことはありませんか?今回はエンジニアではない方もすぐに取り入れられる、マークダウン記法について紹介いたします。
目次
マークダウン記法とは
マークダウン記法とは一言で表すと、手軽に文章構造を明示できる記法のことです。
主にメモや説明書などのドキュメント作成をする際に使用されます。
私がエンジニアになって初めて知った記法ですが、使用する機会は多いと感じています。
例えば、ソフトウェアの説明書の役割をしている文書READMEや、技術者からの知見が得られるサービスのQiita、GitHubでプルリクエストを作成する際に書く文章でもマークダウン記法が採用されています。

使い方
上記で挙げたサービス以外でも、マークダウン記法に対応したコードエディタやドキュメント作成ツールなどで使用可能です。
今回は3つのツールとその使用方法を紹介します。
Visual Studio Code
コードエディタの一つであるVisual Studio Codeで使用例を紹介いたします。
1. 公式サイトからアプリケーションをインストールする
2. ファイルの作成・記述
ファイルを作成するディレクトリ(フォルダー)を開き、「任意の名前.md」ファイルを作成し、記述します。
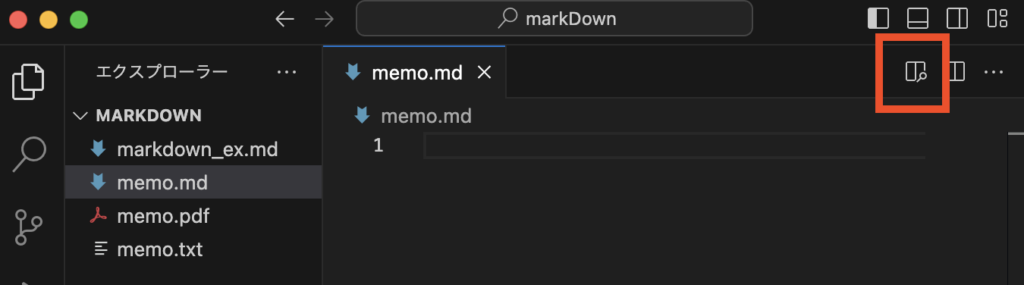
3. プレビューで表示確認する
右上の「プレビューを開く」マークをクリックすると表示できます。

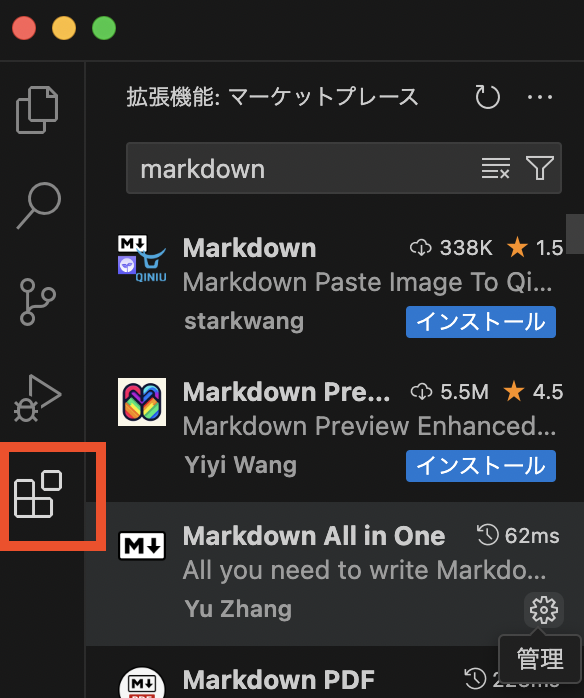
4. 拡張機能をインストールする(任意)
エディタ画面左の拡張機能マークをクリックし、拡張機能の名前を検索すると表示されます。ご自身の使い方に合わせて拡張機能をインストールすることによって、使い勝手を良くすることができます。

拡張機能は複数ありますが、今回は以下の3つをご紹介いたします。
- Markdown All in One : ショートカットキーが使えるようになります。
例)Ctrl (command) +Bで太字のマークダウンが書ける - markdownlint : 誤った記述の場合、エラー表示をしてくれます。
例)記号と文字の間に半角スペースがないときにエラー表示される
※エラーについては記事の後半に記載しております。

- Markdown PDF : PDF、pngなど画像ファイルなどに変換できます。
Googleドキュメント
1. ツール→設定→「MarkDown を自動検出する」にチェックする
Visual Studio Codeとは違い、記述する画面とプレビュー画面で分かれておらず、マークダウン記法で書いたものが即時反映されます。

ブラウザの拡張機能
こちらはあらかじめ作成したマークダウンファイルを閲覧するときに使用します。
1. Markdown Viewerをインストールする
三点リーダ>拡張機能>Chromeウェブストアにアクセス>「Markdown Viewer」と検索し、Markdown VIewerをインストールします。
2. 権限の設定をする
三点リーダ>拡張機能>拡張機能を管理>Markdown Viewerの「詳細」>「ファイルの URL へのアクセスを許可する」をONにします。

3. 表示する
表示させたいファイルを開く際に右クリックをし、拡張機能をインストールしたブラウザを選択します。
記述例(ルール)
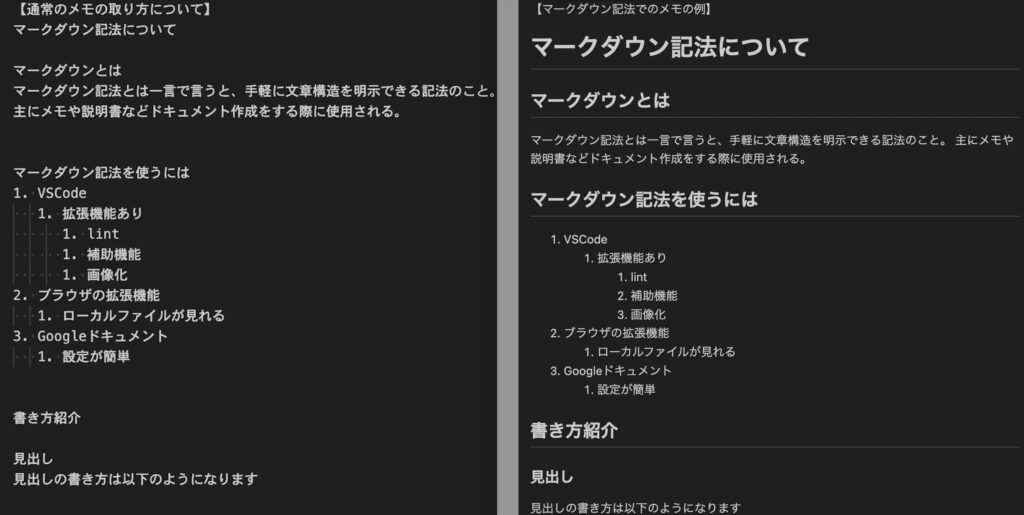
実際にどのような書き方でどのように表示されるのかをご紹介いたします。
見出し
ハッシュマーク「 # 」を文頭に付けることで書くことができ、#の数で見出しのレベルを表現できます。
【記入例】
# レベル1
## レベル2
### レベル3
#### レベル4
##### レベル5
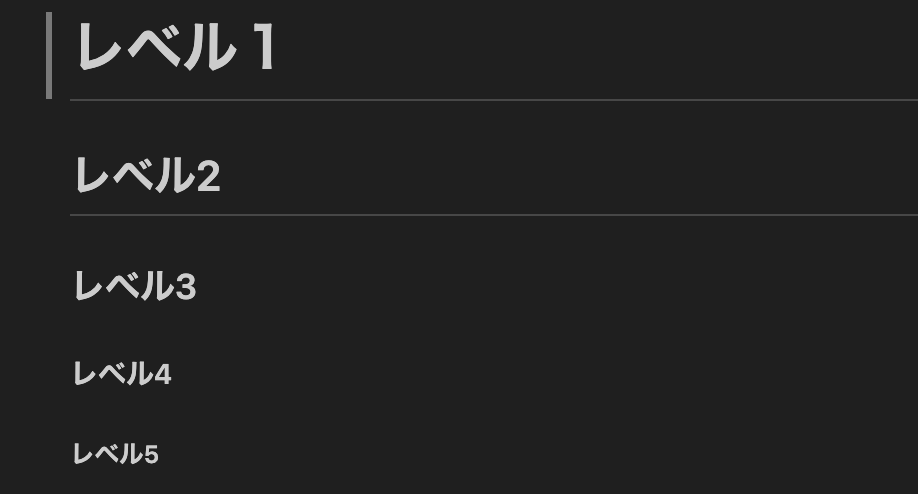
【表示例】

リスト
ハイフン「 – 」を行頭に付けることで書くことができ、ネストすることもできます。
【記入例】
- リストの書き方
- 行頭にハイフンをつける
- 半角スペース2個でネストさせることができる
- リスト例
- ネスト1
- ネスト2
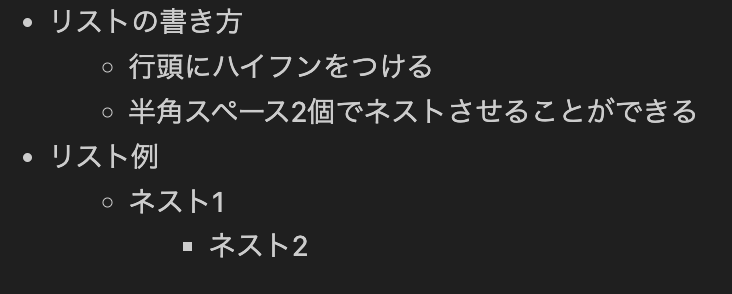
【表示例】

番号付きリスト
「 1. 」を文頭につけることで書くことができます。
番号を変更する必要がないため、順番を入れ替えたいときや、コピーして使い回したいときに番号部分を変更する必要なく記述することができます。
【記入例】
### 1.のみで作成したとき
1. 番号付きリストの書き方
1. 行頭に番号とピリオド(.)をつける
1. 番号を対応させても、全部同じ番号でも自動的に対応した番号に表示される
1. 順番通りになってなくても対応した番号になっている
### 番号を順番よく書いたとき
1. 番号付きリストの書き方
1. 行頭に番号とピリオド(.)をつける
2. 番号を対応させても、全部同じ番号でも自動的に対応した番号に表示される
3. 順番通りになってなくても対応した番号になっている
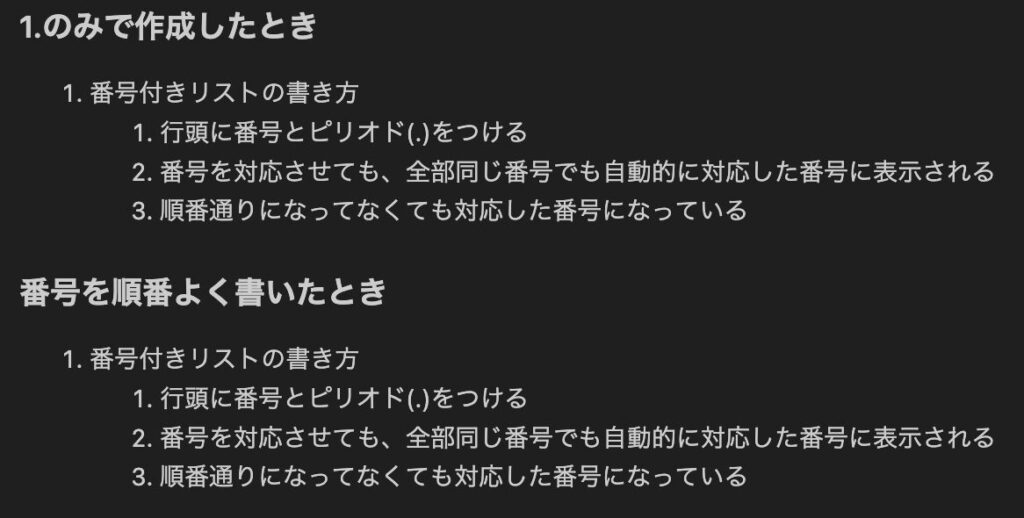
【表示例】

改行
半角スペース2個で改行することができます。
【記入例】
こんにちは。こちらはテスト文章です。
ここまで改行されずに出力されます。 (←ここに半角スペースが2つあります)
改行されて新しい行になりました。
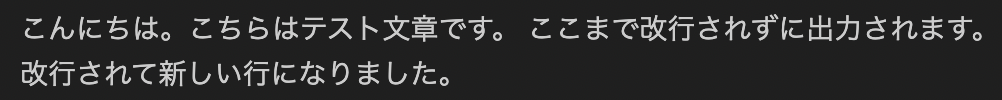
【表示例】

太文字
アスタリスク「 * 」2個で太字にしたい文字を囲むことで書くことができます。
【記入例】
*を使うと**ここは太文字**のように太文字が書けます。
【表示例】

取り消し線
チルダ「 ~ 」2個で太字にしたい文字を囲むことで書くことができます。
【記入例】
~を使うと~~ここが取り消されます。~~
【表示例】

テーブル
パイプ「 | 」とハイフン「 – 」とコロン「 : 」を組み合わせて書くことができます。
区切り線を表す2行目のコロンの付け方で、その列の揃え方を指定することができます。
【記入例】
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| ---- | ---- | ---- | ---- | ---- | ---- | ---- |
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 | | | | |
| 左揃え | 中央揃え | 右揃え |
| :------- | :-------: | -------: |
| Google Chrome | Microsoft Edge | Safari |
| 左 | 中央 | 右 |
【表示例】

引用
大なり記号「 > 」を文頭に付けることで書くことができます。
>>のように記号を重ねるとネストすることもできます。
【記入例】
大なり記号>を使うと
> このように引用
が書けます。
>> このようにネストすることもできます
>>>>>>>>>>>>> ここまで引用することはないと思いますが、やろうと思えばできてしまいます!
【表示例】

リンク
角括弧「 [ ] 」と丸括弧「 () 」を組み合わせて書くことができます。
【記入例】
[株式会社ビーンズラボ](https://beanslabo.co.jp/)
【表示例】

コード(インライン)
バッククォート「 ` 」でコードを囲むことで書くことができます。
通常の文章の中にコードを書く際に使用します。
【記入例】
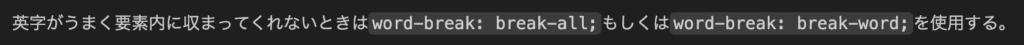
英字がうまく要素内に収まってくれないときは`word-break: break-all;`もしくは`word-break: break-word;`を使用する。
【表示例】

コード(ブロック)
バッククォート「 ` 」3つでコードを囲むことで書くことができます。
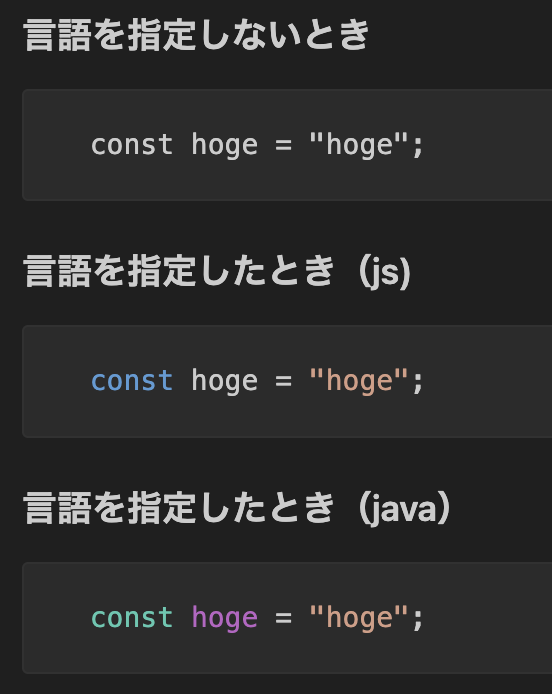
最初の3つのバッククォートの後にプログラミング言語を指定すると、その言語に対応した表示がされます。(シンタックスハイライト)
【記入例】
### 言語を指定しないとき
```text
const hoge = "hoge";
```
### 言語を指定したとき(js)
```js
const hoge = "hoge";
```
### 言語を指定したとき(java)
```java
const hoge = "hoge";
```
【表示例】

Googleドキュメントを使用すると、プルダウンから言語を選択することができます。

注意
マークダウン記法を使用する際は、記号と記述内容の間に半角スペースを入れないと、記号がそのまま表示され、意図した表示にならないことがあります。半角スペースがあることで記号がマークダウン記法のものだと認識するために空ける必要があります。
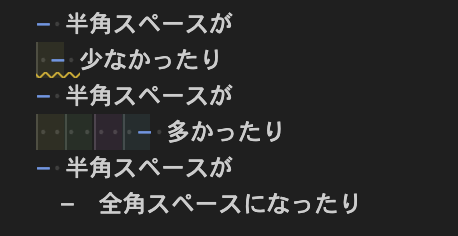
私がこちらの記法を使い始めたとき、半角スペースを忘れて記号が表示されたり、反対に多くしてしまいリストでネストするときにずれてしまったりと、意図した表示にならないことがありました。
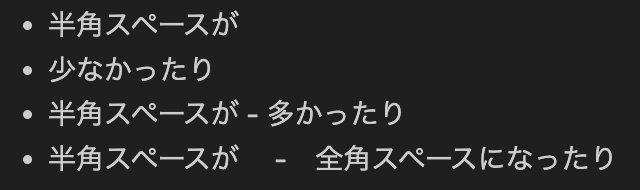
【半角スペースのミス例】

【表示例】

こちらの解決方法として、以下の二つが挙げられます。
- 編集画面とプレビューが1画面で見れるようにする
- 文法エラーが表示される設定にする(例:Visual Studio Codeの拡張機能)
上記の方法によって、間違いにすぐ気づくことができ、効率的に記述を進めることができるため活用したいところです。
まとめ
メモやドキュメントを作成するときに文章構造を簡単に示すことができる書き方である「マークダウン記法」をご紹介いたしました!
エンジニアの方もそうでない方でも簡単に取り入れることができるため、是非試してみてください!
システム開発・保守、導入支援など、
お気軽にご相談ください