【Tableau】効果的なビジュアライゼーションを作成するためのヒント
2024.7.10

では、目の前に用意されているデータをどのようにビジュアライゼーション(可視化)するのが最適でしょうか?
本記事では、効果的なビジュアライゼーションを作成するための留意点や、Tableauが用意しているさまざまなチャートタイプの紹介、それらの利用シーンなど、私が学んだことを共有したいと思います。
今回はTableauの機能の使い方など詳細な部分には触れておらず、ビジュアライゼーションを検討する段階の最初のステップとして、ほんの少しでも参考になれば幸いです。
目次
はじめに
データビジュアライゼーションとは?
データビジュアライゼーションとは、情報やデータを視覚的に表現することです。
単純なグラフやチャートから、複雑でインタラクティブなダッシュボードまで、多種多様な手法があります。
膨大なデータが示している事実を素早く理解し、傾向やインサイトを発見し、他者へ共有する場合にもデータビジュアライゼーションが非常に有効となります。
効果的なデータビジュアライゼーションを作成するには
「効果的なビジュアライゼーション」とはどんなものか
単にグラフを飾って見た目を良くすることが優れたビジュアライゼーションかというと、そうとは限りません。場合によっては、一見面白みに欠けるようなシンプルなグラフでも強力なメッセージを伝えられることもあります。
もちろん、どんな場面にも対応する万能なテンプレートはありません。
効果的なビジュアライゼーションとは、情報に基づいたデザインを選択し、メッセージや指標が明確であり、見る人が、データが持つストーリーを直感的に理解しやすいものであると考えています。
何を達成したいのかを考える
作成に取りかかる前に、ビジュアライゼーションで何を達成したいのかを整理しましょう。
対象者は誰か?
対象ユーザーは、作成された画面を何時間も眺めて施策を検討するチームなのか?
それとも重要な指標を見るのに15秒しかかけられない、忙しい営業担当者なのか?
まずは誰のためにデザインするのかを考えてみましょう。
対象者が抱いている疑問は何か?
データからどのような情報を得ようとしているのでしょうか?
自分が伝えたいメッセージは何でしょうか?
内容に合ったチャート/グラフを選択する
次に、表現形式の選択をする必要があるかと思います。
データを可視化する表現方法として最初にすぐに思い浮かぶのは、おそらくシンプルな棒グラフや折れ線グラフではないかと思います。これらはデータビジュアライゼーションにおいて不可欠な表現方法であり、多くのデータグラフィックでの一般的な基準となることが多いかと思いますが、他にも目的によっては効果的に情報を提示できる手法が多数あります。
そして場合によっては、関連するチャートを組み合わせることでより効果的に伝えられることもあるでしょう。
目的と結びつけながら、ストーリーを最もうまく伝え、データから生まれる重要な疑問に最もうまく答えを出せる適切な形式を検討して選びます。
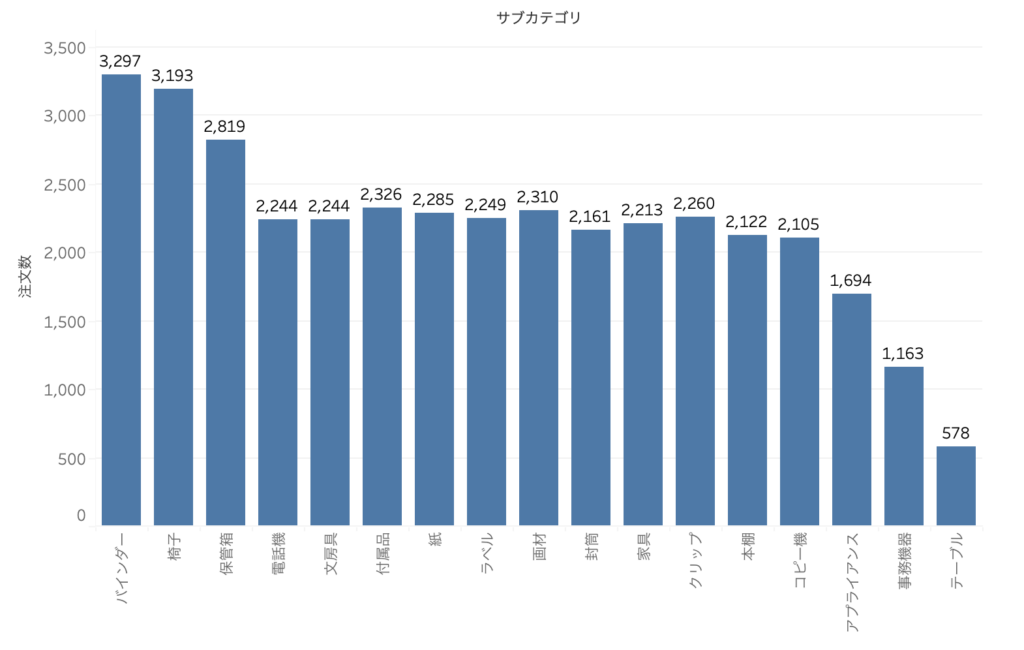
棒グラフ

特徴
- データの大小が一目で把握できる
- 複数のカテゴリーなど、連続性がないデータを比較する場合に適している
使用例
- 部門別の売上比較
- アンケート回答結果の年代別比較
- 参照元サイトごとのWebトラフィック
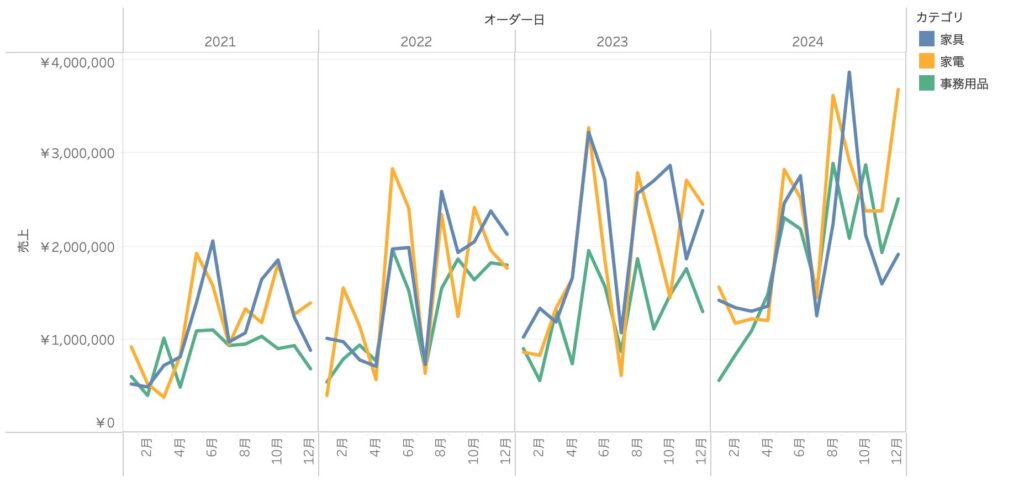
折れ線グラフ

特徴
- 経時的なデータの傾向を確認するのに適している
- トレンドを迅速かつ簡潔に示すことができる
- その他の順序データなどの様々なディメンションを横軸として使用可能
使用例
- 5年間の株価の変化
- Webサイトの1か月間のPV数
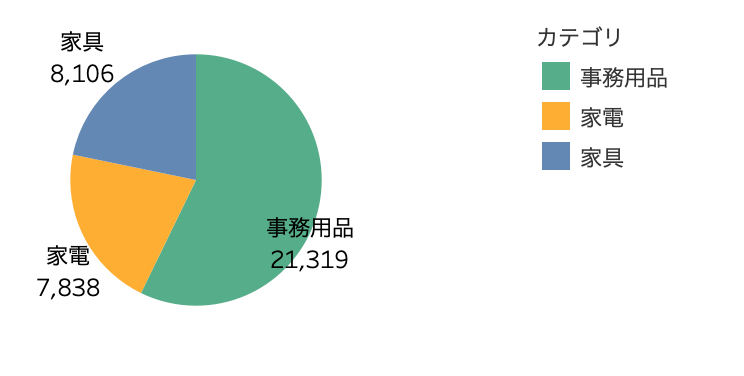
円グラフ

特徴
- 全体に占める割合を表すことができる(全体の中で最も多い割合を占める項目が何かを伝えたいときに適している)
- 円グラフだけでは、情報をすばやく正確に比較するための手段にはならないため、他のチャートやグラフを合わせて使用するとよい
使用例
- アンケート回答結果の性別構成比
- デバイス別利用割合
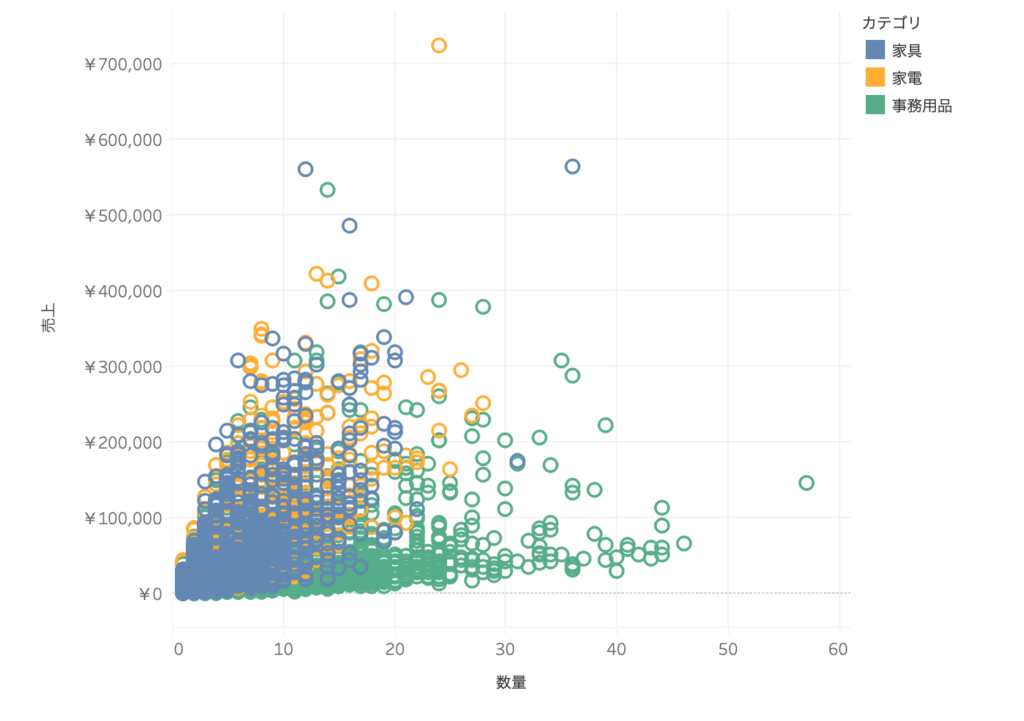
散布図

特徴
- 異なる変数間の関係を調べる効果的な方法
- 選択した変数に基づいて複数のセグメントにグループ化する、クラスター分析を行うことができる
使用例
- 夏の平均気温とエアコンの販売台数
- 販売金額と利益の関係性
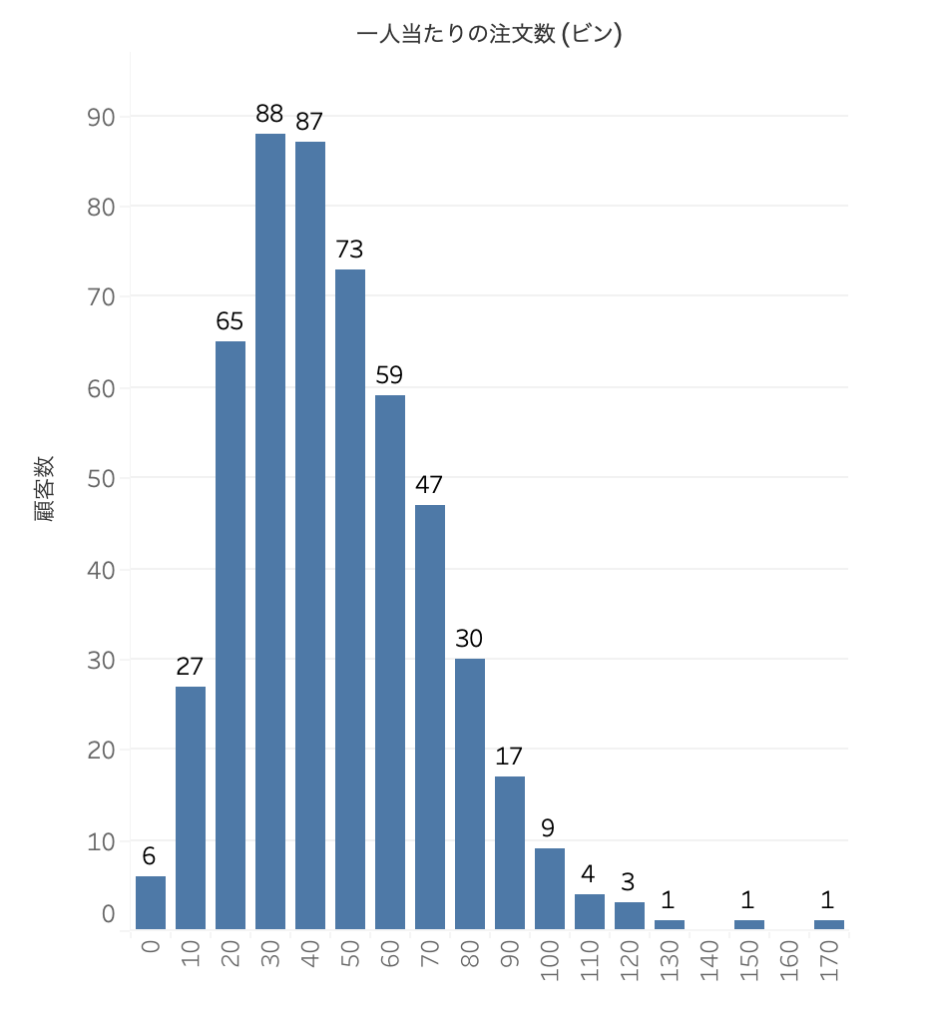
ヒストグラム

特徴
- 対象のデータを区間ごとに区切った度数分布表を、棒グラフに似た図で表現する方法
- 横軸は「階級」、縦軸は「度数」を表している
使用例
- 年代別の商品購入者数の分布
- テストの点数の度数分布(何点台を取った人のボリュームが多いのか)
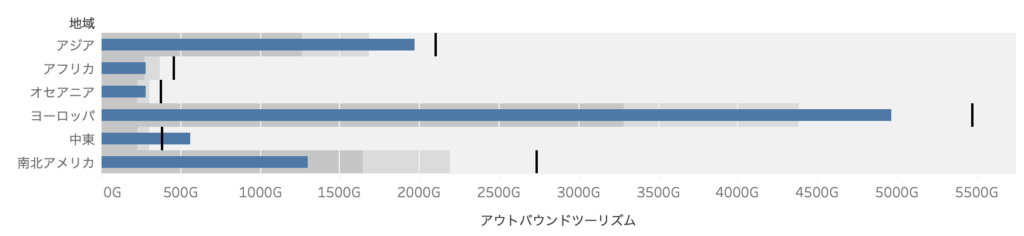
ブレットグラフ

特徴
- 目標に向けた進捗を簡単に比較できる
使用例
- 各月ごとの売上目標と売上実績
ハイライト表

特徴
- 正確な数字を表示しながら、色を使用して見る側の注意を引くことができる
使用例
- カテゴリ×月別の商品売上合計値がどこで高くなっているか
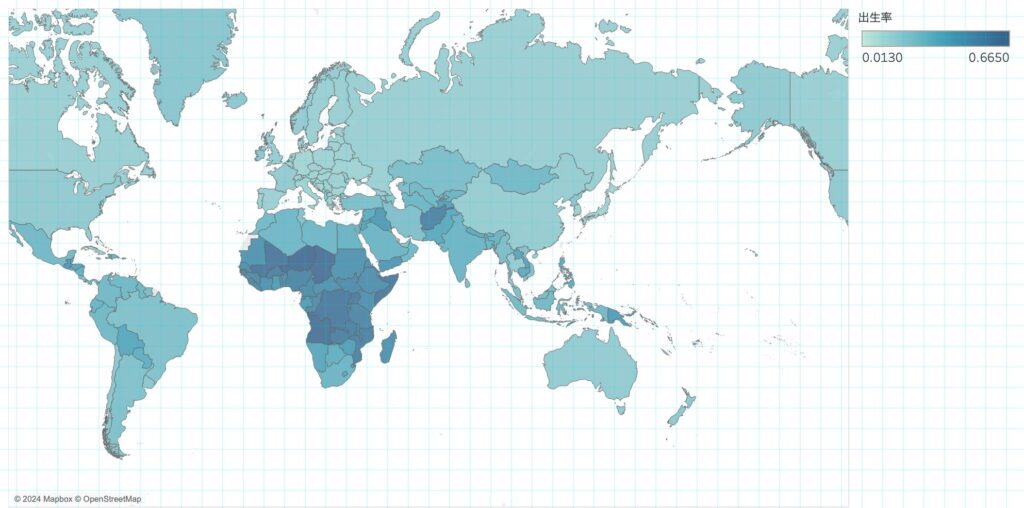
マップ

特徴
- データの傾向と場所の相関性を示すシンプルで説得力のある手段
- 「都道府県ごとの売上実績ランキング」など、単純に売上比較がしたい場合は棒グラフなど差分がひと目で分かる表現方法が適切
使用例
- 市町村ごとの自動車事故発生件数
- 国ごとの輸出先
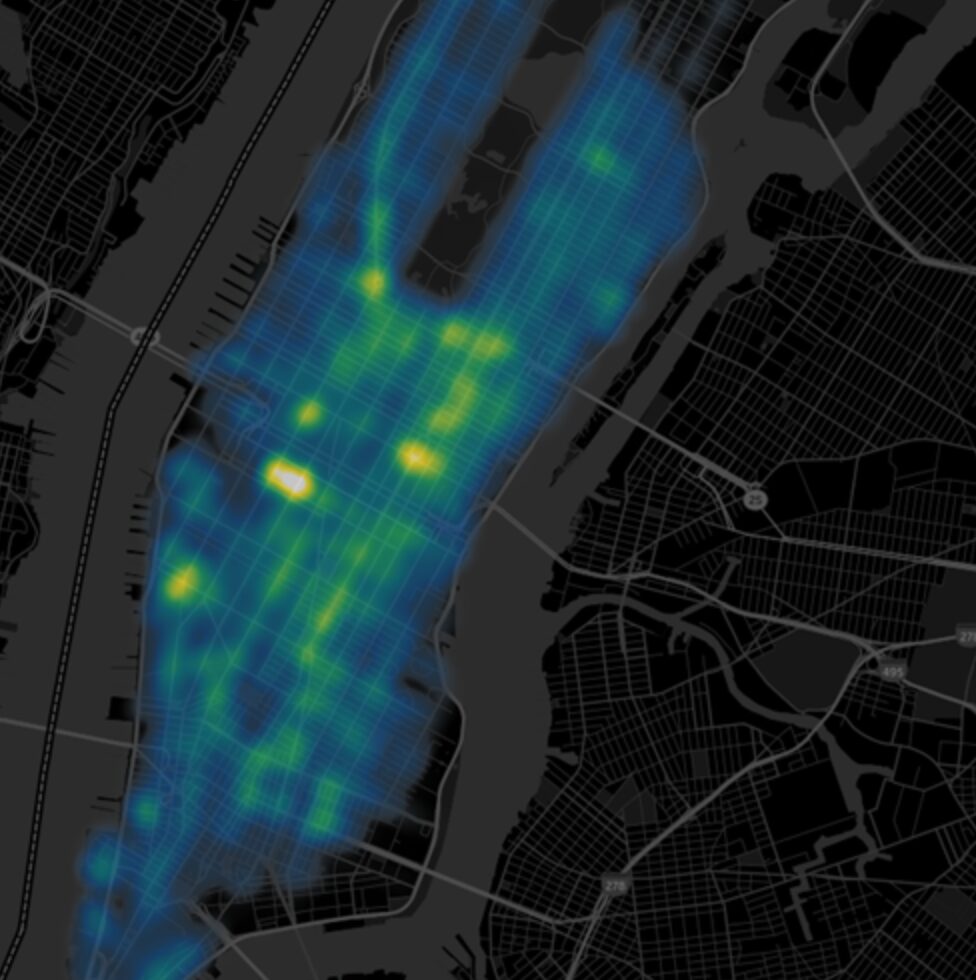
ヒートマップ

特徴
- 他のマップではマークが重なって隠れてしまうようなパターンまたは相対的な集中を明らかにする
- 狭い地理的エリア内に多くの データポイントがあるデータセットを扱う場合は、ヒートマップが最も効果的
使用例
- 国内での地震の発生密度
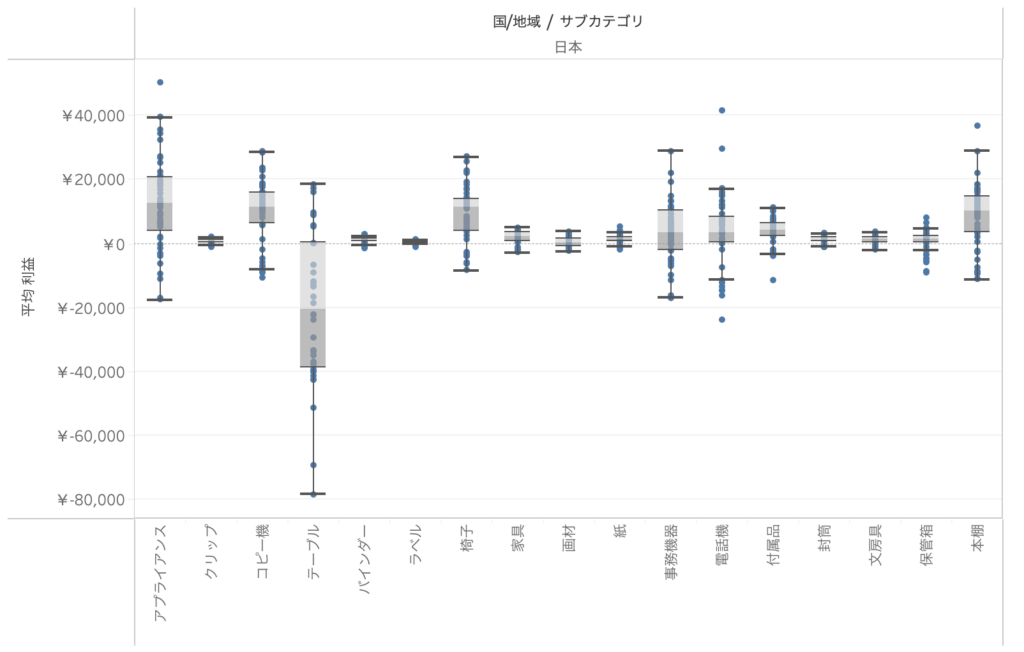
箱ヒゲ図

特徴
- データの分布を示す一般的な方法
- 長方形の「箱」と「ひげ」と呼ばれる直線で構成され、データを大きさ順に並べた時の分布を示す
- 最小値と最大値の間は、4つの区間に区切られていて、それぞれの区間が全体の25%のデータを収容している
- ヒゲはデータの最大および最小ポイントを示す際にも使用できる
使用例
- 商品ごとの購入年齢分布
- 来店頻度ごとの購入価格分布
色を適切に使う
色は、情報を強調し目立たせるために使います。
ただし重要なことは色をシンプルに保つことです。色は使いすぎるとユーザーの視覚的な負担が大きくなり、分析に時間がかかってしまう可能性もあります。
不要な情報を取り除く
一通り作成し終えたら作成したビジュアライゼーションを振り返り、どの要素にも明確な用途があるかどうか見直してみましょう。
タイトル、凡例、軸のラベルなど、不要なもの(除去しても支障のないもの)は削除してレイアウトを簡素化することを検討しましょう。
おわりに
実際の現場では、今回の内容とは例外のパターンが出てくることもあるかもしれません。
気を付けたいことは、Tableauでは簡単に表現形式を選択できてしまうからこそ、「見た目がイケてるからこのグラフを使ってみよう」といった考え方は危険だということです。
デザイン性を重視しすぎるあまり、分析の目的(データから知りたいこと)に沿わないような表現になる可能性もあり、ミスリードを招いたり意思決定を遅らせてしまうことがあるかもしれません。
ビジュアライゼーションのためのビジュアライゼーションではなく、その先にある目的を達成することを忘れずに取り組んでいきたいです。
システム開発・保守、導入支援など、
お気軽にご相談ください